Introduction
Artifacts is an asynchronous MMORPG in which you can control up to 5 characters at the same time. Your characters can fight monsters, gather resources, craft items and much more.
Unlike a traditional game, you'll have to write your own scripts in your preferred programming language to control your characters via an API.
For a quick start, you can write your first Javascript scripts directly in the client's code editor, otherwise you can use any language you like on your own IDE. You can see examples in other programming languages in the Reference API (opens in a new tab).
Before you start
The first step is to create your account (opens in a new tab) and your first character by logging in (opens in a new tab). After that you'll need your token, which you can find on your account (opens in a new tab).

The token is used by the server to identify you when you make requests. It is important to keep it secret.
You can now open the game client by clicking here (opens in a new tab).
Ready to start?
Client
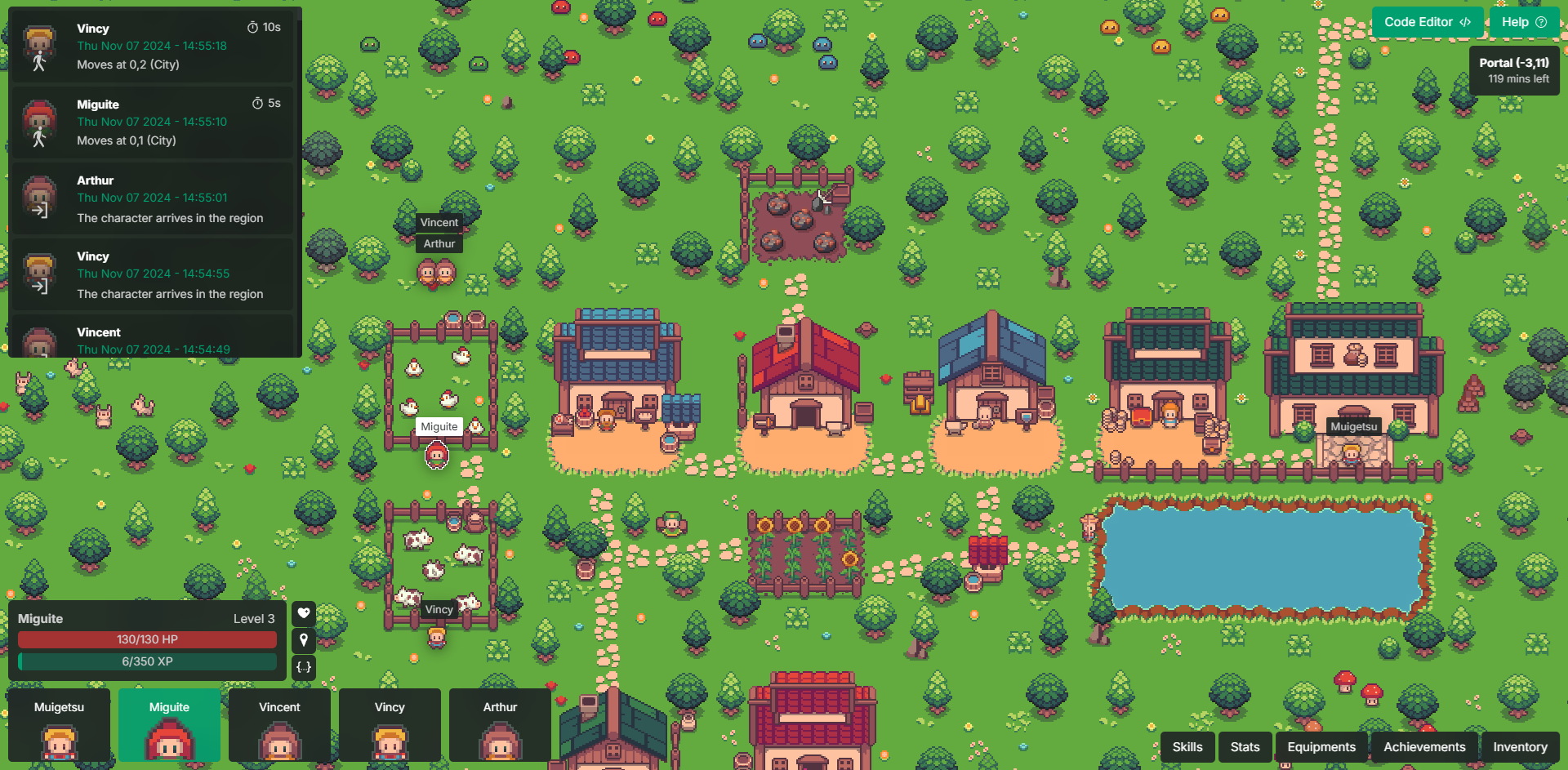
The client lets you play with your characters and see all the information you need. It's literally your dashboard for following your characters in real time.

On the top left, you have your logs, i.e. all the actions performed by your characters, and when you click on a log, you get all the details.

At bottom left, a list of your characters, and when you click on a character, you can control it and see all the information about it.
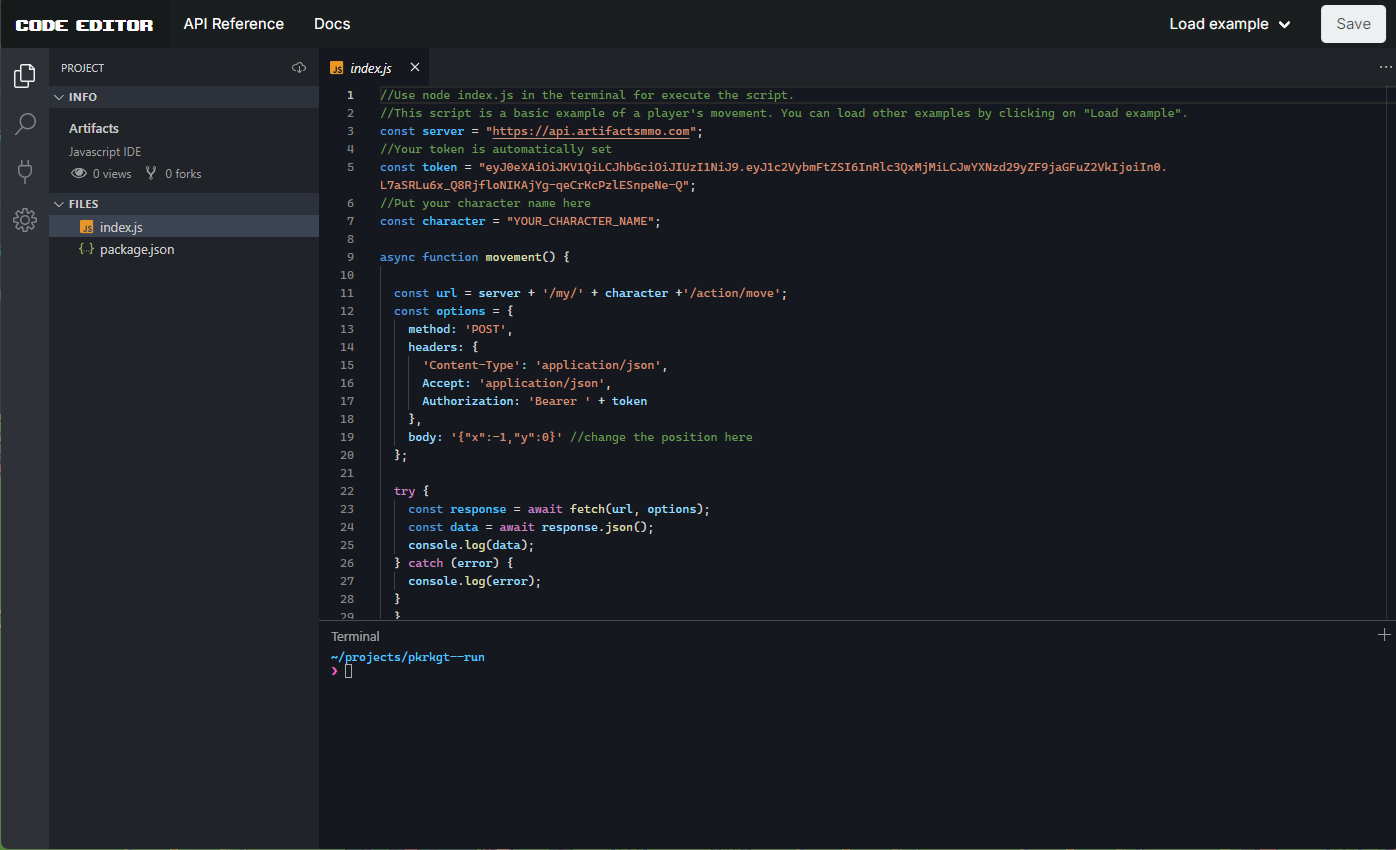
And finally, in the top right-hand corner, you'll find the “Code Editor” button, which opens the Javascript code editor.
Firefox does not fully support the editor. Please use a chromimum-based web browser such as Chrome, Brave or Edge.

The IDE runs in a Node.js environment, so you need to type node name_of_your_script.js in the terminal to run it. By default, the script is called index.js, so you can type node index.js
Moving
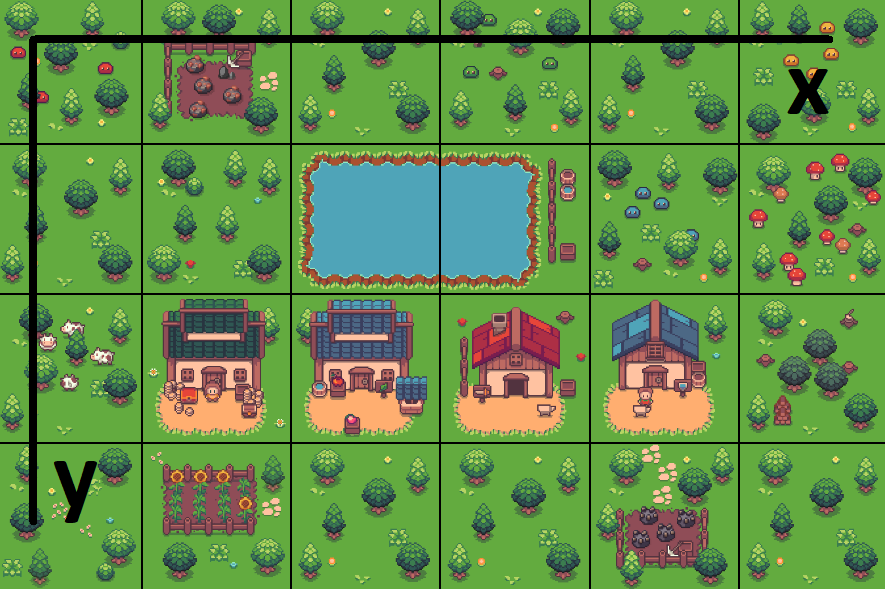
The 2D world uses a movement system with X,Y coordinates.

To move, you'll need to know the coordinates of the map you want to move your character to. There are several ways of doing this, including using an API request (opens in a new tab), but for the purposes of this guide, we're going to use the information available in the client.
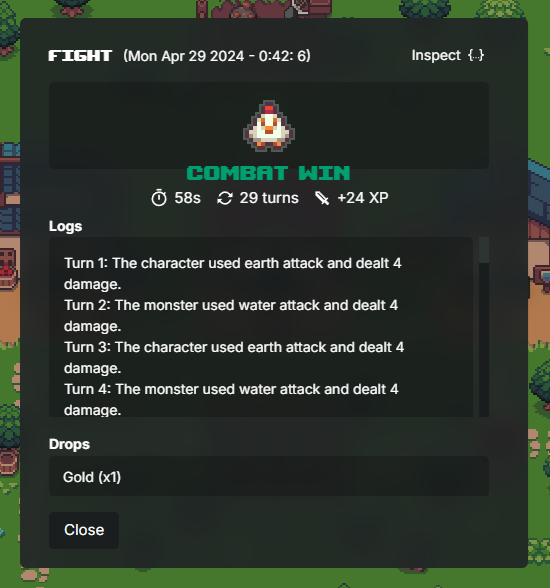
If you look at (0,1) on the map, you'll find the chicken. A low-level monster that's easy enough to kill when you start the game. We're going to fight him.

By default, your character spawns in position (0,0) on the map. To move him, you'll need to make your first POST request.
We'll show you examples in cURL and Javascript in the guide, but you can send API requests directly from your browser and see examples in other programming languages in the API Reference (opens in a new tab).
To control a character, you need to insert its name in the url of your API request.
curl --location -g --request POST 'https://api.artifactsmmo.com/my/INSERT_CHARACTER_NAME/action/move' \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--header 'Authorization: Bearer INSERT_TOKEN_HERE' \
--data-raw '{
"x": 0,
"y": 1
}'var myHeaders = new Headers();
myHeaders.append("Accept", "application/json");
myHeaders.append("Content-Type", "application/json");
myHeaders.append("Authorization", "Bearer INSERT_TOKEN_HERE");
var raw = JSON.stringify({
"x": 0,
"y": 1
});
var requestOptions = {
method: 'POST',
headers: myHeaders,
body: raw,
redirect: 'follow'
};
fetch("https://api.artifactsmmo.com/my/INSERT_CHARACTER_NAME/action/move", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));View the API Reference (opens in a new tab)
After moving, your character will be on a cooldown and you won't be able to make an action again until the cooldown expires.